ゲームの企画が書けた!さて早速実装するぞ~
ちょっと待ってくれ!ぜひとも先に仕様書を書いて欲しい。
でも仕様書ってどこから書けば?という方に向けて
今回は必ず最初に用意するべき、仕様書の基礎となる画面遷移図について解説していく。
画面遷移図とは
その名の通りだが、ゲーム全体の画面の流れを示した資料だ。
アプリの立ち上げ・ソフトの起動から、ロゴ画面やタイトル画面。
初めからを選択したらニューゲーム。続きからを選択すればコンティニュー、など。
ゲームによっては、タイトル画面から設定画面を開けるものもあるだろう。
これらを踏まえて作成していくと
どの画面からどの画面へ遷移するか、各画面にどんな要素や機能が必要か、をざっと洗い出せるのだ。
その後、各画面の詳細な仕様に取り掛かっていき
このボタンを押すとインゲームへ遷移する、このボタンでダイアログが開く、など詰めていく。
前もって画面遷移図を作成しておくと、全体像が何となく見えてくるため
個々の仕様書に取り掛かっても抜け漏れが少なく済む。
百聞は一見に如かず
今回は僕が絶賛開発中のゲームの画面遷移図を用意した。(といっても未だほとんど進んでいない)
あくまでも参考程度にしかならないかもしれないが、見てみよう。

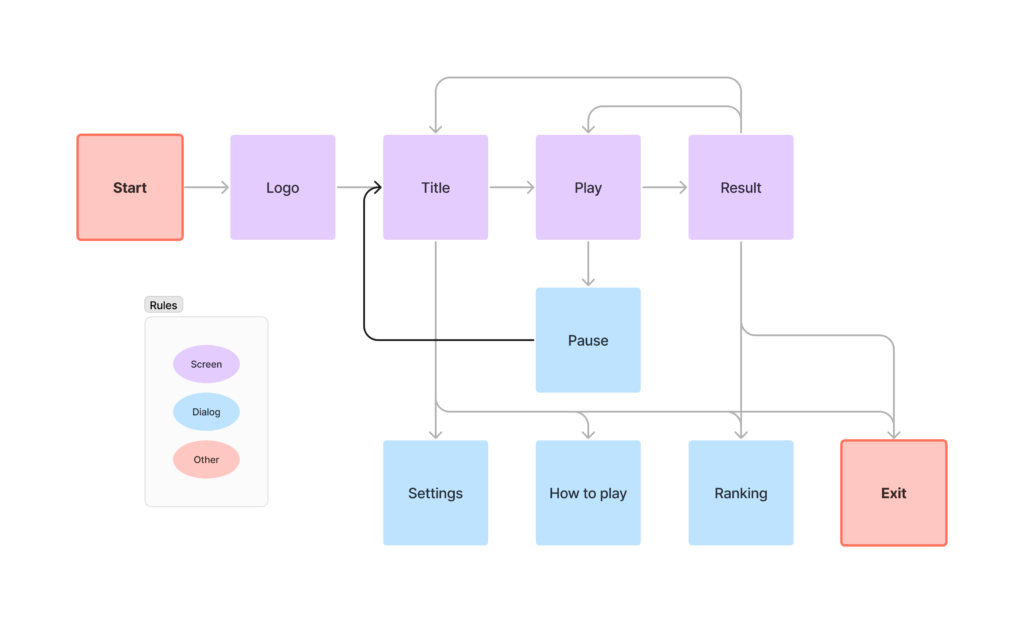
ざっとこんな感じだ。
簡易的なボックスを画面やダイアログとして、それぞれを矢印で繋いで遷移を示している。
これを見るだけでおおよそのゲームの流れが分かるのではないだろうか。
小規模開発なのでダイアログも含めているが
本来的にはもっと画面数が多くなるため、ダイアログは必ずしも必要というわけではない。
また、Rulesという項目を設けて、各色のボックスが何を示しているか記載している。
(赤色のOtherには、ゲーム起動のStartとゲーム終了のExit)
誰が見ても分かるよう、このような補足を入れておくのも資料としては必要になる。
ざっくりと各画面ごとに触れていこう。
Title
- Settings
- How to play
- Ranking
多くのダイアログが表示されることが一目で分かるだろう。
Rankingについては後述するが
Resultからも遷移する想定のため、どちらからも矢印が伸びている。
今回のゲームでは主に工数の都合上、チュートリアルを組み込むのではなく
遊び方ダイアログとしてタイトル画面で確認する形としている。
ゲーム内容がかなりシンプルで直感的な遊びだと思うので、良しとしているが
当然、チュートリアルはあった方がプレイヤーに親切だ。
Play
今回のゲームは単純な遊びなので、1つの画面しか存在しない。
とはいえ大規模なゲームではインゲーム・アウトゲームが分かれていたり
メニュー画面や装備画面、ADVパート(シナリオ)の画面など、多くの画面があるはずだ。
Result
Titleでも触れた通り、RankingダイアログはResultでも表示する。
ResultにはTitleとPlay、どちらにも戻る矢印がある。
これは、単純に「タイトルへ戻る」のようなボタンと、「リトライ」ボタンを用意する想定だからだ。
最も、Titleへ戻れたら、またPlayに遷移することはできるが
少しでも早くリトライできる方がユーザーフレンドリーなので、そのようにしている。(Exitも同様)
ツールについて
ツールは割と何でも良いので、使い慣れたものを使用することをオススメする。
(PowerPoint・Excel・draw.io・Adobe XDなど…)
今回はFigmaというツールのFigjamという機能で作成した。
選んだ理由としては、今後作成していく各画面のイメージを
そのままFigmaで作ってしまえるため、ツールを使い分ける必要が無いからだ。
今回は画面遷移が少ないため使う予定ではないが
Figmaにはプロトタイプという機能があり、作った画面イメージを実際に動かすことができる。
配置したボタンをクリックして、指定の画面へ遷移させたり
スクロールバーやトグルを作ったりできるため、実際の手触りを確かめることができるのだ。
今後本格的に個人開発する際に利用するかもしれないため
シミュレーションを兼ねて利用してみたが、なかなか使い心地が良かったと感じている。
最後に
正直こんなので良いの?と思った方も居ると思う。
が、まず最初に作るもので、ゲーム内のアセットでも無いため見た目に拘る必要は全くない。
(シンプルで分かりやすければ良い)
今回僕が作成した画面遷移図は本当にシンプルだが
各画面の参考画像を拾ってくる方が、イメージが湧きやすくてより良いだろう。
とはいえ最初に作る以上、
後から自分で作成した画面イメージに差し替える、という進め方で十分だと思う。
細かい仕様書を書く前にぜひ、全体把握のための画面遷移図から書いてはいかがだろうか。
参考になれば幸いだ。



